(∩´∀`)∩ワーイ

前回申請したときは、1週間以上待ってからサイトが停止しておりますで弾かれましたが、今回は無事に合格しました。
前回から何をしたかって?何もしてません。記事の内容が不十分とかそういう理由で不合格ではなかったので、今回はアドセンスコードをheadの一番上に持ってきてから申請してheadを一切いじらなかっただけです!
(head弄らなければもっと早く合格していたような気がしないでもない...)
◆合格後
アドセンスでサブドメイン登録後、お名前.comのURL転送の月額課金を止めました!
まさか契約から30日で更新だと思ったら月末締めで登録ブログ初めて1か月経ってないに無駄に9月分と10月分の請求がありました!
(後でアドセンスからサイトが見つからないとか言われない…よね?)
無駄な経費の削減が済んだところで、早速アドセンス記事に貼ってみました!
グーグルタグマネージャでnendの時のコード流用してアドセンスのコードではてなブログの記事一覧に広告を挿入してみました。
赤:適当な名前で上下同じに
緑:nendのコード流用
紫:アドセンスの広告コードコピペ
黄:記事一覧のどこに行に広告を入れるか(afterでもok)
<div id="ad-list-adsense">
ーーーアドセンス広告コードーーー
</div>
<script>
$('.list-entry-article:eq(0)').before($('#ad-list-adsense'));
</script>
お、いけるやん!
って思いましたが、スマホの方は正常に指定した場所に広告が入っていましたが、PCで見るとフッタの方に広告が表示されていて正常に機能しませんでした。
グーグルタグマネージャのnendの広告が入っているタグの中に追加でアドセンスのコードを入れたので、そもそもPCでは表示されないようトリガーを設定してあったはずなのですが、PCでも広告が表示されているのは変です。

↑なぜかPCだと広告がフッタに表示されている
そこでここは一旦この広告はスマホ専用することにしました。
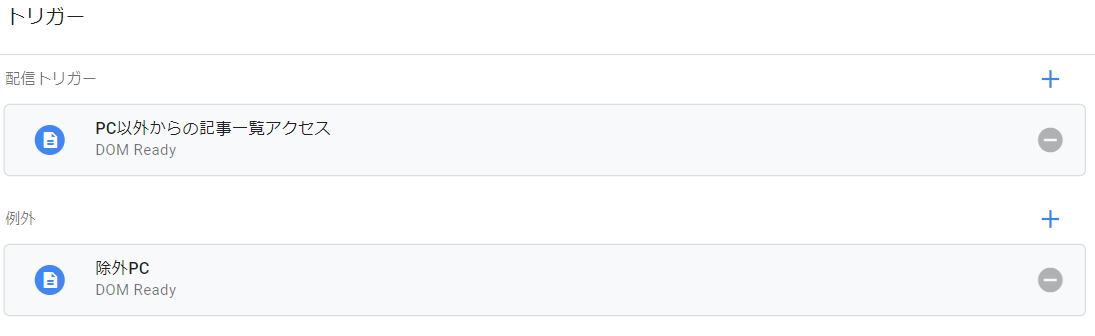
どうやってスマホのみに表示させるか試行錯誤しましたが、結果は簡単で例外設定を追加してそこに、nendの広告を載せるときに作った変数を使用して、変数[デバイス]=等しい=PCでPC見ているときは除外の設定にさせました。

上がnendの時の設定のまま(ページがindexでPCでないときに配信する)
下の例外を新たに追加した(PCは除外するの設定)
これでスマホ用のアドセンスは隔離させたので、今度は別にPC専用の広告を作ることにします。
◆PCで記事一覧に広告をどう表示させるか
一応ググってみましたが、全然何を言ってるのさっぱりわからないし、グーグルタグマネージャを使用した説明が見つからなかったので、このままnendのやり方を応用してPCで記事一覧に広告を入れていこうと思います!
◆nendの時のコードをそのまま使用して広告部分をアドセンスに差し替え
<div id="ad-list-adsense">
---アドセンス広告---
</div>
<script>
$('.list-entry-article:eq(0)').before($('#ad-list-adsense'));
</script>
・スマホではlist-entry-articleで記事一覧の間に広告を挿入していましたが、PCでは機能していないので、ここがPCとスマホで違う可能性がありそうです。
$('.archive:eq(0)').before($('#ad-list-adsense'));
なんとなく無料版のときはarchiveで記事一覧を表示させていたので、これで記事一覧を参照するかやってみましたがダメでした。
手がかりがないかページソースを見てるとarchive-entryという文字が目に付いたんで

$('.archive-entry:eq(0)').before($('#ad-list-adsense'));
でやってみるとPCでも記事一覧に広告が入りました。
やったああああああああああああああああああああ
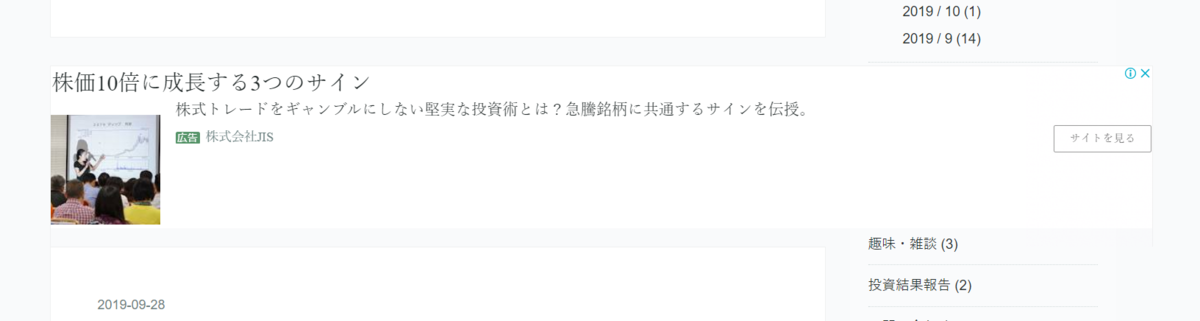
でも、よく見ると
広告がサイドバーを突き抜けて、画面いっぱいに表示されています...。

(広告でサイドバーの表示で見えなくなってる...)
アドセンスの広告のサイズはサイトの特徴に合わせて変化する設定になっているはずなのですが、この現象はページを開いた時に記事の本文やサイドバーの枠を読み込むより前に、広告が先に表示されるため、サイドバーまで広告が画面全体に表示されているような気がします。
nendの流用コードはdivで囲った中の広告を指定した場所に表示するというだけなので、弄れるところはなさそうです。
本文のフレームの中に広告を入れるみたいなテクニックがあればやりたかったのですが、HTMLの知識0の私にはさっぱりわかりませんので、とりあえずアドセンスのコードがどこか悪さをしていないかチェックしてみます。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> ←多分関係ない
<ins class="adsbygoogle" ←関係なさそう?
style="display:block" ←関係なさそう?
data-ad-format="fluid" ←関係なさそう?
data-ad-layout-key="-xxxxxxxxxxx" ←弄ったらダメ!
data-ad-client="ca-pub-xxxxxxxxxxxxxxx" ←弄ったらダメ!
data-ad-slot="xxxxxxxx"></ins> ←弄ったらダメ!
<script>
(adsbygoogle = window.adsbygoogle || ).push({}); ←なにこれ
</script>
意味ありげなよくわからない文字列があるのでググってみました。するとすごくタイムリーな記事がありました!
参考元と本来の目的が違うみたいで、タイトルが関係なさそうですが重要なことは言っている箇所がありました。
(半分以上何を言ってるのか自分には理解できませんでしたが…。)
(adsbygoogle = window.adsbygoogle || ).push({});
このコードは
Google Adsenseの箱に新しい要素を追加しちゃうよ
という事になる。
コードが実行されたタイミングである程度の初期化処理が走っているというわけ。
うん、よくわからん
間違っているかもしれませんが、ページが開いた瞬間に広告用のコードが展開しちゃうよって解釈しました。
だからサイドバーなんて関係なく画面いっぱいに広告が表示されているんだと。
ちょうどコードの展開を遅延させるコードも紹介されていました。さきほどのscriptの間に新しくコードをついかするだけです。
黄:遅延させるために追加
<script>
$(window).load(function() { ←表示を遅延させる
$('ins.adsbygoogle').each(function() { ←複数のins(広告)を表示
(adsbygoogle = window.adsbygoogle || ).push({});
});
});
</script>
◆ 現在タグマネージャで使用しているコードがこちらです。
(複数広告配置するのに同じコードを何回も貼るのが嫌だったのでオリジナルからちょっと改変しているためもしかしたらグーグルに怒られるかもしれません)
紫:アドセンスのコード
黄:遅延用に新たに追加
緑:nendの流用
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
$(window).load(function() {
$('ins.adsbygoogle').each(function() {
(adsbygoogle = window.adsbygoogle || ).push({});
});
});
</script><div id="ad-list-adsense1">
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="xxxxxx"
data-ad-client="xxxxxxxxxxxxxx"
data-ad-slot="xxxxxxx"></ins>
</div>
<script>
$('.archive-entry:eq(1)').before($('#ad-list-adsense1'));
</script>
違うところに広告を追加させたいときはタグマネージャのコードを貼ったとこのに続けて下記とアドセンスの‹ins›~‹/ins›をコピペして毎回div id=名前を変えるだけ
<div id="ad-list-adsense2">
---アドセンスのins部分だけコピペ---
</div>
<script>
$('.archive-entry:eq(2)').before($('#ad-list-adsense2'));
</script>
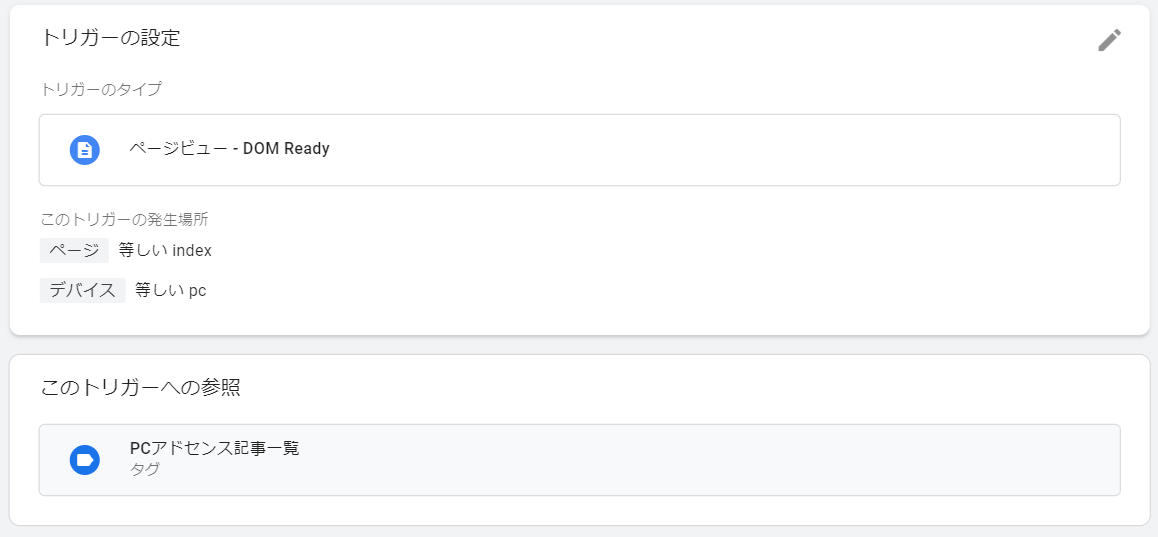
・トリガーの設定

(ページがindexでデバイス=PCのとき表示される設定)
これでPCでもグーグルタグマネージャを使ってアドセンスの広告を記事一覧の中に貼れるはずです!

結構ざっくりした紹介だったので
↓こちらでタグマネージャを使用した詳細な記事一覧に広告を貼るやり方を紹介しています。